Testing js lib on production
To troubleshoot some issue with websocket connection on production, I need to test the library (reconnecting-websocket) that we use to manage the connection.
I want to do some testing in dev console. The problem is that the library is not available in the global scope. And we can't simply import it from the dev console.

Thanks to this article, it has detailed approaches on how to solve this. I decided to use the .eval() method - be sure to read the caveat on the security issue though
There's no need to use eval() actually. Since we're loading external script through src attribute, that will be immediately executed when we use .appendChild().
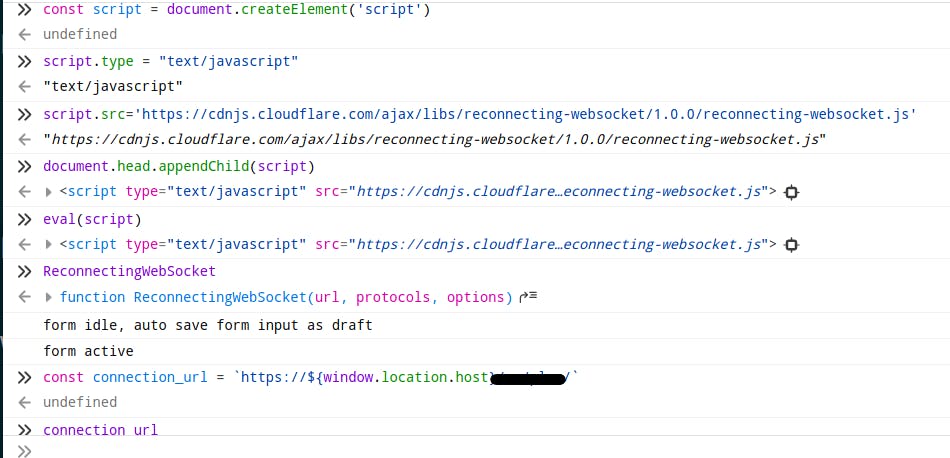
Enter this code through the dev console:-
const script = document.createElement('script')
script.type = "text/javascript"
script.src='https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.js'
document.head.appendChild(script)
eval(script)
ws_connection = new ReconnectingWebSocket("wss://oursite.com/ws/xxx/");
ws_connection.onmessage = function (e) {let data = JSON.parse(e.data);console.log("socket_dataxf", data);}

Simple snippet above allow me to start receiving data from server and help in my troubleshooting.
